Tendon Annotation Style
Overview of Functions
[Short Command: TAM]
Set the display style of Tendon annotations.
Details of Functions
Generate Drawing > Style > Tendon Annotation Style
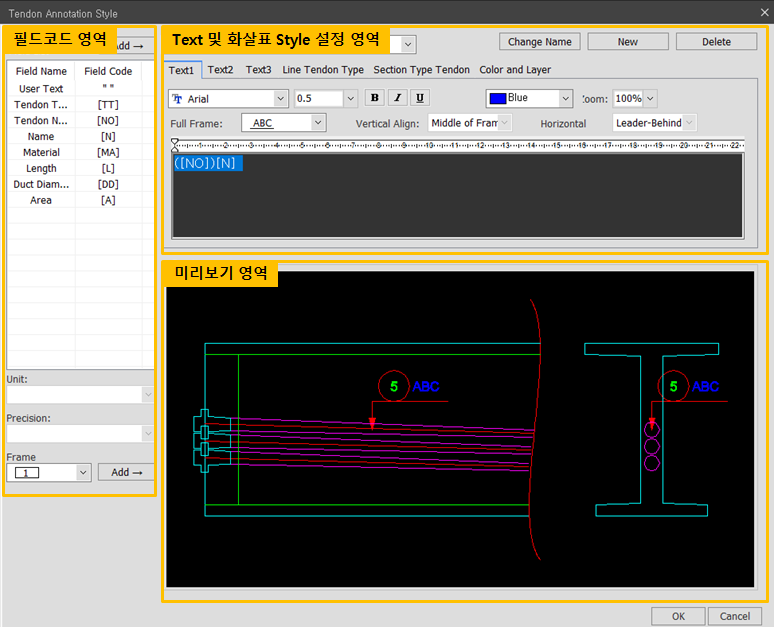
Composition of the Tendon Annotation Style Dialog
Field code area
You can check and insert the required field codes when you want to display information from the CIM in comments. The field code is used to set the type of comment information that the comment should display. Set the annotation style by freely placing the information of Tendon you want to put in the Text1, 2, and 3 areas.
Unit : You can set the unit for each field code below the field code table. The information is taken from the CIM model and displayed according to the unit value set here.
Precision : Sets the precision of the information value retrieved from the CIM model.
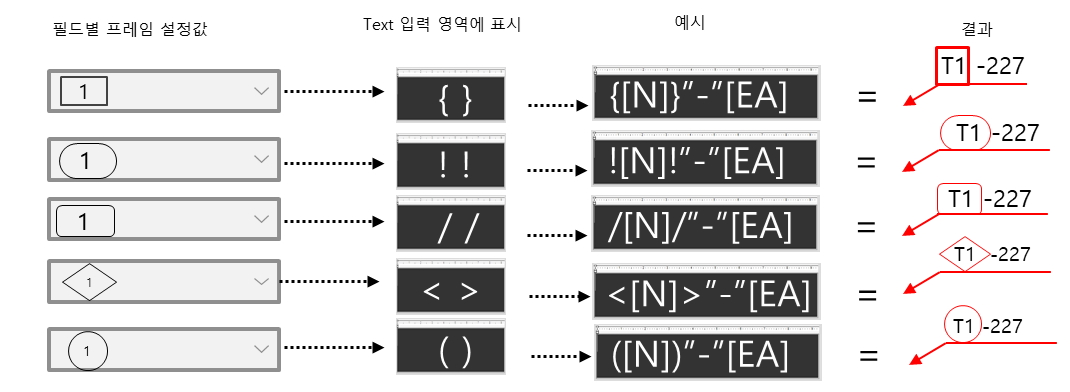
Frame : Insert Frame for each value in the text area. After selecting the desired figure, insert the code to input the figure in the text area through the Add button. If you insert a value between the inserted codes, the value is put in the shape.
Text and arrow style setting area
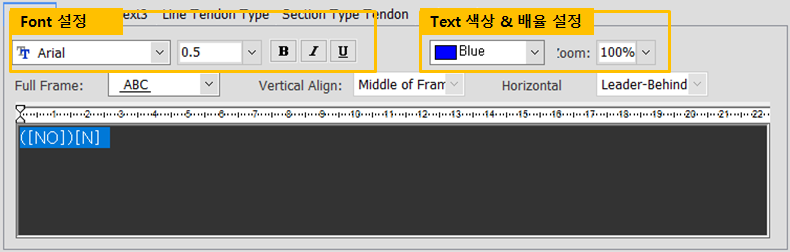
In addition to the text that the user wants to display, set the text of the comment through the field code, and set the arrows and the notation method for each type of rebar annotation.
Text Tap
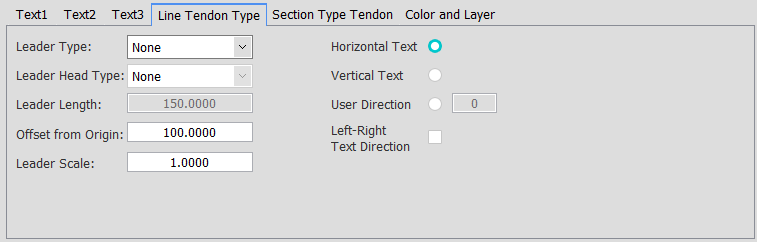
Line Type Tendon Tap
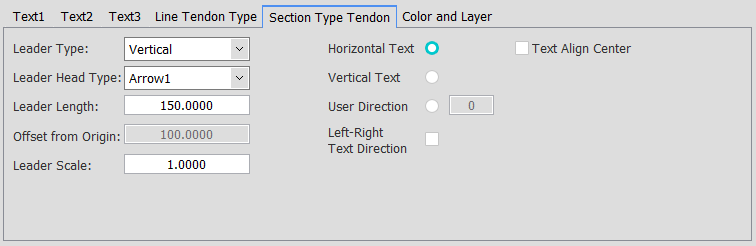
Section Type Tendon Tap
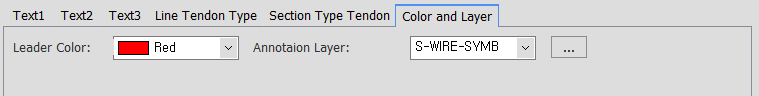
Color and Layer Tap
Preview area
You can preview the set style by previewing it.